A website structure is a way in which content on a website is organized. Website navigation is the process of directing website users to the desired content. Website navigation can be achieved through numerous methods, such as menus, breadcrumbs, and search boxes.
The structure and navigation of your site will vary depending on what you are trying to accomplish. For example, if you are designing an e-commerce site, your site will have a different structure than if you were designing a blog or an informational site.
It may also includes redirecting URLs like 301 and 302 Redirects (When you update a page on your website, it is a good idea to use 301 and 302 redirects. A 301 redirect tells search engines to the new URL, while a 302 tells them to keep the old URL) and error codes for example 404 Error Page.
Quick Links
What is Website Structure Optimization
Website Structure Optimization (WSO) is the process of making your website more accessible, which can be done by improving its usability and SEO. This will increase your website’s visibility in search engines and improve user experience.
One of the ways to optimize your website for SEO is by using content structure optimization. Content structure optimization helps you write for an audience instead of a search engine.
You write for humans rather than a search engine algorithm or Google Crawler. It also helps with SEO because it makes it easier for users to find what they are looking for on your site.
While optimizing your website for SEO, you should also ensure that your content is easy to read and understand so that users can easily find what they are looking for without going through too much hassle or struggle.
Components of Website Structure
A website’s structure includes its navigation, content, and layout. If you want to create a website with a unique layout and design, you’ll need to consider how users will navigate through it on their mobile devices.
These three components are the backbone of any website’s design and layout. They also form the foundation for all other parts of your site design, such as headers and sidebars.
A)- Navigation
Navigation refers to how people can get around your site or app. It also includes room for search bars and navigation menus.
It includes all bars, internal and external navigation options.
B)- Content
Content refers to your actual web page or app’s content – text, images, videos, audio, etc.
It displays on content management system (CMS) like WordPress or any other platform.
C)- Layout
Layout refers to how your website or app is laid out.
This includes the size of its elements and hierarchy and how users can move from one part of your site to another.
Having a well-structured website will increase your visibility in search engine results. It will also help you get more organic traffic to your site.
When designing your website, it is important to ask yourself a few questions before you start building it:
– What are the top 5 most important pages on my site?
– What are the top 5 most visited pages on my site?
– What are the top 5 landing pages on my site?
– Who is my audience?
Types of Websites Structures
These are just four examples of website structures. There are many other ways to structure your website, so it is important to think about your website and how you want it to look.
Hierarchical website structure ( Tree Model)
A tree is a hierarchical data structure with a branching or tree-like shape where each tree level can be considered a different “branch.” It consists of categories and sub-categories.

Linear website structure (Sequential Model)
A linear website has a distinct beginning and end. This model is ideal for businesses looking for a simple solution to organize their content into manageable sections. It is usually considered a single-page website.

Webbed website structure (Network model)
A website under the webbed structure is a collection of related websites in a network. It is an open, accessible, and robust website design style that allows users to discover and share content.
In addition, webbed websites are structured to allow visitors to navigate from one site to another easily.

Database website structure
Websites are being designed and implemented with a database in mind.
The database is a website’s primary structural element, providing an efficient way to retrieve and display information.
Therefore, this introduction will include some terminology, such as tables, columns, rows, and CSS. For example, Banking portals or sign-up websites.

Types of Website Navigations
Website navigation is the way a website communicates with its visitors. It defines what content is available, where to find it, and how users can interact with the content. Content Management System (CMS) manages a website’s content, such as adding new content and editing existing content.
There are three main types of website navigation:
Static Navigation is pre-defined navigation and is not changed after the website owner has created it. Therefore, it is an outdated pattern now.
Dynamic Navigation is Navigation that changes over time. It may be based on different rules or predetermined information. Nevertheless, it is an emerging trend.
Importance of Website Structure
A well-organized website structure is a key factor in the success of any website. It helps optimize content, conversion rate, and user experience.
A website navigation strategy is a set of goals and objectives to help you decide what content should be on your website.
There are many reasons why a website navigation strategy would be helpful to your business.
For example, creating an effective site navigation strategy would help you identify the best content to place on your site if you want to increase conversions.
The benefits of having an effective website navigation strategy are endless. It will improve the user experience for your customers as well as increase conversions for your business.
There are various benefits of having a well-organized website structure. The most important ones are:
1)- Better content – With an organized website structure, you can optimize your content so that it is easy for visitors to find what they are looking for and find what they need quickly. It can also help you decide which content should be prioritized and where it should be positioned.
2)- More conversions – With an organized website structure, you can create more conversions as users can find what they need more easily and quickly. It can also help with SEO optimization and conversion rate optimization.
3)- More user experience – You will have improved website engagement metrics with an organized site structure. Users won’t have any trouble navigating through your site or finding what they’re looking for on your site.
4)- Better SEO – With an organized website structure, you will have a better chance of getting high rankings on Google Search.
5)- Better navigation – With an organized website structure, your site will be easier to navigate, and users will feel more comfortable navigating through your site.
6)- Enhanced user experience – With an organized website structure, you’ll have an enhanced user experience as visitors won’t have to spend time finding the content they’re looking for or searching for the information they need.
7)- More user data – With an organized website structure, you’ll have more user data than ever. This includes the number of visitors, return visits, and bounce rates.
8)- Quicker Access to information – With an organized website structure, your customers will have a better experience navigating your site and finding what they need. They will also be able to find what they’re looking for quicker with less searching and less scrolling.
A well-organized website structure also helps to create a better brand image, and it helps to establish trust with your audience.
Web Site Content Optimization
Website content optimization is a way to improve the performance of a website. It is a process that involves improving the site’s speed and performance, increasing usability and user experience, reducing bounce rate, and improving SEO.
Website content optimization can be done in many ways, like keyword research, placing keywords appropriately, creating relevant content to users’ needs, and optimizing images and videos for better engagement on social media platforms.
A website can be optimized by using keywords that are specific to the target audience or by using universal keywords. The first approach will help increase traffic, while the latter will help with organic search engine rankings.
To understand the content quality checklist, we also need to understand the concepts of Google Quality Rater Guidelines.
Website Structure and Layout Optimization
Website Structure and Layout Optimization is optimizing a website’s structure and layout to improve its usability.
Optimizing a website’s structure and layout for usability is important to increase conversion rates, reduce bounce rates, and decrease abandonment rates.
This can be done through A/B testing, content upgrades, adding social media buttons, and more. It would be best if you avoided those mistakes which may ruin the customer’s experience.
1)- Site Map
A site map is a navigational tool that helps users easily find their way around a website. It is an important part of the website structure and navigation.
Site maps are often used to help users navigate sites with a lot of pages or large amounts of content. They also help users find the information they need on a specific page.
The importance of a site map in website structure and navigation cannot be overstated. A well-made site map can increase user engagement, improve conversion rates, and reduce bounce rates while reducing the time it takes for visitors to find what they’re looking for on your website.

2)- URL Structure
URL structure is often overlooked, but it can greatly impact your website’s performance. The URL structure should direct users to what they are looking for. A good URL structure will make it easier for search engines to index your site and rank you higher in search results.
A good URL structure should include keywords that describe your website’s content and relevant terms that describe your target audience or niche market. Canonicalization is also an important concept in SEO.
A site's URL structure should be as simple as possible. Consider organizing your content so that URLs are constructed logically and in a manner that is most intelligible to humans.
3)- Schema Markup
Schema markup is a technique that allows you to use structured data to describe the content of your website. This technique helps search engines understand the content and how it should be indexed.
It is a way to add structured data to your website, which allows search engines like Google and Bing to understand better what information you want them to index.
The schema markup structure is similar in some ways to HTML, but it’s not as complicated as HTML. Instead, it’s more like an XML file that contains invisible tags that tell search engines what information they should find on your site.
Some people use Schema Markup for SEO purposes, but many use it for other purposes, such as building a knowledge base or creating an online store.
4)- Internal Navigation
Internal navigation – this is the navigation on your website that helps visitors find their way around the different pages of your site. It is also called site structure and can be very important for SEO.
This is because it helps people find a page from another page on your website. So if someone clicks on a link in another section of your website, they can navigate back by clicking on an internal link in the new section.
Internal links play a pivotal role as the main goal of website structure and navigation is to make it easy for users to find what they are looking for on your website.
If any keyword or phrase needs more explanation, you can create a post on the specific topic and make this keyword or Keyphrase a hyperlink. It is s well-explained concept in the content Hub Model.
Internal navigation also comprises links in the header, footer, and sidebar. These links help users navigate your website without leaving the page they are currently on.
Some websites have a header and footer that contains the main links for navigating your site. Others have a sidebar that has all of these links. The best way to determine which one you should use is by considering how much time you want people to spend on your site and how many pages there are.

5)- External Navigation
External navigation is the type of navigation that helps visitors find their way around your website and navigate to other websites.
They can be used for many reasons, such as linking to other content-related pages or specific products or services offered by the company. Outbound link to relevant, authentic and quality websites are considered a positive metric in on-page SEO.
The external navigation section of a website should be easy for users to navigate through. In addition, it should provide an easy way for people to find their way around the site. This can be done by having an internal search function that enables people to browse through all of the content on the site.
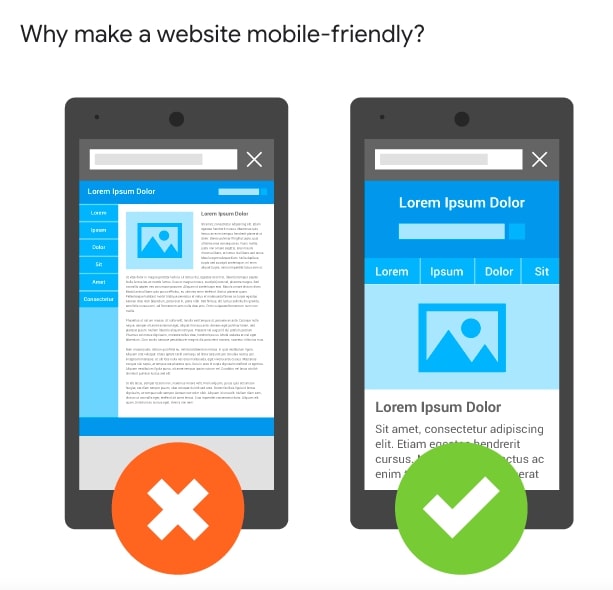
6)- Mobile Responsiveness
Some websites are mobile responsive, which automatically adjusts to the size of your screen and ensures that all content is visible. This is a step forward in website design because it allows users to focus on what they need while browsing.
Mobile friendliness is a key metric for indexing and ranking in the Google search engine, as most users now use mobile phones and tablets to access the internet.

7)- Voice Mail Search Optimization
Voice Search has become a standard feature of today’s digital world. It can be used to find information on any topic, make reservations, and even order food.
To make your site accessible with Voice Search, you need to provide the right information in the right format and ensure that it is easy for users to use.
Voice Search is increasingly becoming more popular among consumers. This is because it provides an enhanced experience, especially compared to traditional text-based search engines like Google or Bing.
8)- Perfect Loading Speed
The web is a very competitive space. Businesses must be able to stand out in the crowd, and one way they can do this is by having a website that loads quickly. Therefore, Web Page Speed Optimization shouldn’t be overlooked.
Websites that load quickly are more likely to rank higher in search engines and convert more visitors into customers. Of course, many factors contribute to the time it takes for a website to load, but there are also ways you can speed up your website without having to make any changes.

9)- Clear Call to Action
The call to Action button is a button that helps the user to understand what they should do next. It is often found on landing pages, blog posts, and other web pages.
A clear Call to Action button can help users decide whether or not they want to continue with their actions. This is especially important for online marketers trying to convert leads into customers.

Free SEO Course by Afzal Raaj
Start Your SEO Free Course Now
10)- Attractive Visual Design
A good layout and navigation can make a website more attractive to visitors. It is not just about aesthetics but also about usability and accessibility. Your users should easily find what they are looking for on your website. This can be achieved through a good navigation system and a well-planned structure.
We need to understand how you can create an attractive visual design for your website using these two methods: content hierarchy and typography.
A)- Content Hierarchy
Content hierarchy is how you arrange the content on your website. The content on your website can be arranged into separate sections with the main call-to-action.
You want to ensure that your users know where they should go next and what they should do when they get there, for instance, by clicking “buy now” or signing up for a newsletter.
B)- Typography
To create a visual design, typography uses fonts and typographic elements such as typefaces, italics, bold, etc.,
You must have relevant and cohesive typography on your website to achieve an attractive and readable design. An attractive website should have a visually pleasing layout with easy-to-read text that is clear, concise, and inviting for the user.
11)- Simple Home Page
A homepage is one of the most important pages on your website. It should be a place where visitors can learn more about what you do and what they can expect from you.
- Make your homepage easy to navigate.
- Add a call to action on your homepage.
- Include a prominent social media button on your homepage
- Add a blog that is regularly updated to keep the reader engaged and informed about new content
- Include an email subscription form on your homepage
- Use Google Analytics to track the effectiveness of your page and optimize it accordingly
- Add a “Contact Us” button on your homepage
- Include an “About Us” section with information about you and the company
- Make sure that the content is relevant to the visitor’s needs
- Keep it short and sweet, don’t make them scroll too much
- Offer information in bite-size chunks so that visitors don’t get bored or overwhelmed
- Make it easy to find the information that people are looking for.
12)- Interactive and Dynamic Core
The core of your website is the most important part. It should be interactive and dynamic, but it should also be easy to navigate. If your website has a good navigation structure, visitors will spend more time on it and share it with their friends.
1)- Create a homepage with a landing page that leads to the website’s different sections.
2)- Create an About Us page that focuses on who you are as a company and how you operate.
3)- Create a Services page that highlights what you offer to visitors in terms of services or products.
4)- Add content pages for each section of the website, such as pages for Products, Services, News & Events, etc., so that visitors can easily find what they are looking for when they visit your site.
13)- Header and Footer
The Header
The header is the first section of a website. It is usually placed above the fold and has important information like the logo, social media links, and contact details.
It is an important component of a website because it greatly impacts how users perceive your site.
The header should contain information about your site and its navigation.
Important elements of the header include: Logo, Navigation bar, Search bar, Social media icons, About Us or My Team page
The Footer
The footer of a website is usually placed at the bottom of the page and contains links to other website sections.
As with your header, this website area should contain important information about your site and its navigation.
Usually it include: The contact Us Page, Terms and conditions page, Disclaimer- General Guidelines, Cookies, and Privacy Policy.
If you have a rich blog, add the most recent or latest blogs in the footer.

14)- Navigation Menus (Categories)
Footer Navigation Menu
The footer navigation menu is a crucial part of website design.
It can be found at the bottom of most websites, and its purpose is to provide users with easy access to important information.
The footer navigation menu should be a tool for users to find what they are looking for on your website quickly and easily.
It should also include links that direct them to the homepage or other sections.
Dropdown Navigation Menu
Dropdown navigation menus are a great way to improve your website’s usability and user experience. It is also a good way to keep information organized and accessible.
These menus can be set up in many ways, but the most common design is a horizontal menu with two columns: one for main navigation items and the other for secondary items.
The dropdown menu design can be used on websites of all types, including those with a homepage, blog, or landing page.
Hamburger Navigation Menu
A hamburger navigation menu is a navigation menu that allows users to access the most important pages of a website quickly.
The hamburger navigation menus are convenient for the users, but they are also easy to implement.
They can be made with CSS and JavaScript or with HTML and CSS.
Hamburger menus have been implemented on many websites like Airbnb, Twitter, Medium, and more.
Vertical Sidebar Navigation Menu
A sidebar navigation menu is a tool that allows you to navigate to the right page easily.
A vertical sidebar navigation menu is a tool that allows you to navigate to the right page easily. This type of navigation has become popular in recent years because it is easy on the eyes and allows for more content on each page.
Vertical sidebars have been implemented by many popular websites such as Medium, The Huffington Post, and even the New York Times.
15)- Social Media Links
The website is the first impression of your brand. Therefore, making a strong first impression with a well-crafted website is important.
The importance of website structure and navigation is that it helps the user to find what they are looking for.
As social media has grown, many businesses have struggled to manage their websites properly. As a result, they are finding that their websites are becoming increasingly cluttered with social media links, making it difficult for users to find what they need.

16)- Search Bar
A website’s search bar is one of the most important elements that determine how easy it is for users to find what they are looking for on your site.
It is a great way to make navigation on your website easy. It is also a convenient way to gather the information that you need.

17)- Navigation Bars
The navigation bar is the most important section of a website. It is the first thing that visitors will see when they visit your website. Therefore, it must be clear, concise, and easy for users.
It is one of the most important sections of your website. The navigation bar is the first thing visitors will see when visiting your website, so it needs to be clear, concise, and easy for users to use.
The navigation, in this case, refers to how many links are in your main navigation bar and how many different types of links are in it.

18)- Contact and About Us Pages
e. The sections below will discuss what should be included in each section of your contact and about us pages.
About Us
It is important to create an About Us page on your website. You can also use this page to share information about yourself and your company, y such as your services, how long you have been in business, and contact information.
Contact Us
Contact Us pages are a must-have on any website. They provide a way to reach out to your audience and build relationships with them. In this section, we will discuss the different Contact Us pages you can use for your website.
19)- Logo
The logo is one of the most important parts of a website, as it is the first thing visitors see when they land on your site. It helps establish credibility, trust, and authority in your business.
A website is a full-fledged representation of its brand. It is the first impression a visitor gets of your company, and what they see can make them fall in love with your company or hate it.
Therefore, a website with an attractive logo, well-organized navigation, and easy-to-read content is important.
20)-Continuous Research and Improvisation
Navigation and structure optimization is a continuous research and improvisation process. This is because the more we learn, the more we realize that there are no rules to follow.
To optimize website navigation and structure, it is important to understand what your audience needs clearly. This is because you need to know what they want to provide them with what they need.
Website navigation and structure optimization should be done on an ongoing basis so that you can keep up with the latest trends in digital marketing.
Website Structure and Navigation Pro Tips
This post will explore pro techniques to streamline navigation and make your website easier.
1)- Easy-to-read font
The font you choose on a website is important for its readability. Arial, Verdana, and Times New Roman are clear and easy-to-read fonts. Others, such as Comic Sans, are not recommended because they can be difficult to read due to their quirky shapes.
If the font the website uses is not clear, users may feel that it is hard to navigate or even find what they were looking for on your website
2)- Headings and Subheadings
The heading is a section of text that appears on a webpage with large font, typically at the top or the side of the screen.
A subheading is smaller text beneath a heading that helps clarify each section’s meaning. Headings should be short and informative, while subheadings should be more detailed to help provide context for your content.
Your navigation links should also be organized this way: shorter links are in headings, and more detailed links are in subheadings.
3)- Easy to Skim
The amount of text on a webpage can be overwhelming for someone trying to browse the page for relevant content quickly. To make it easy for people to read, you should use short phrases and sentences, bullet points, or other visual cues that help break up the text on your website.
4)- Navigation by topic
Your homepage should feature a menu with links to your most important content. For example, if you are creating a blog, your homepage should have a “Most Recent Posts” menu with the most recent posts in reverse chronological order.
If you need help determining what type of link you want on your menu, ask your audience what they think is important so that you can create an effective navigation system.
5)- Similar Links Group
If you have a blog that features posts about different topics, your homepage might feature links to all posts by category.
6)- Focus on Content
The time it takes for someone to browse your website or read a blog post depends on what you’re focusing on. If people don’t find the content they are looking for quickly, they will likely leave and come back later.
You can focus on specific areas of your site by using appropriate keywords in headings or titles and creating a “Most Popular” or “Recent Posts” menu.
7)- Easy Access
If people are coming to your blog searching for specific information, it is important to have a navigation system that makes finding the information easy.
8)- SEO Ranking
Keeping an eye out for changes in the SEO ranking of your website can give you invaluable information about what content works best for your audience.
9)-Search Bar
It makes finding blog posts on your website easier.
10)- Traffic and engagement rates
The best thing you can do to stay ahead of the game constantly tracks your traffic and engagement rates.
How to Measure the Effectiveness of Layout
The layout of your website is the first thing people will see when they visit your site. It’s also the first impression you have of potential visitors.
This portion will discuss four ways to measure your site’s layout effectiveness.
1)- Bounce Rate
2)- Time on Site
3)- Conversion Rate
4)- Number of Pages Viewed
5)- Repeat Visits
A)- Bounce Rate
The bounce rate is the percentage of web page visits followed by an exit event. For example, a visitor with a mouse cursor hovers over your website’s logo and quickly exits without scrolling down.
For example, if you have a 100% bounce rate, everyone who visited your site left the page immediately after hovering over your logo. On the other hand, if you have a 1% bounce rate, about 90% of people leave the page within 0 seconds after hovering over your logo.
You may give visitors a poor experience if your bounce rate is high. This can cause people to leave your site without purchasing anything or sharing it with friends.
You should ensure visitors have a good experience so they will remain on the site for longer and perform actions like sharing content on social media.
B)- Time on Site
The time on site is how long someone spends browsing your website after arriving from a search engine result page.
For example, if someone comes to your website through a search engine result and stays for 2 minutes, your time on site would be 2 minutes. It is better if they stay longer.
C)- Conversion Rate
The conversion rate is the percentage of people who take action on your website after being on your site for a certain amount of time.
For example, if 100 customers visit your website and only three purchase the product or service, the conversion rate is 3%.
D)- Number of Pages Viewed
The number of pages viewed is the total number of pages someone has viewed on your website, including every page they visit. It is better if they visit more pages before leaving the website.
E)- Repeat Visits
Repeat visits are when a person comes to your site multiple times a day. For example, if someone comes to your site three times and then goes somewhere else, it would count as two and one repeat visit.
Future Website Structure and Navigation
The future of website navigation is uncertain, and it is up to the website owners to decide what they want their website navigation to look like.
One thing we can be certain about is that there will be a lot of changes in how websites are designed and organized. URL structures are also likely to change due to new technologies such as AR, VR, and voice assistants.
There will also be a shift towards more personalized design since personalization has become essential for digital marketing strategies in recent years.
While these changes might seem daunting at first, website owners need to keep things simple by following industry best practices and sticking with the tried-and-true methods of website navigation that have been around for decades.
Final Thoughts
A website structure is the layout of a website and how it is organized. A key component of any website should be designed with the user in mind.
Optimizing your website structure for search engine traffic is a challenging task. It takes time, patience, and effort to do it well. But if you don’t want to be left behind by your competitors, then you should start optimizing now.
The first step is understanding what search engines are looking for on your website. After that, it’s time to consider key factors that would help improve your site’s performance in search engine rankings, like keyword density, page load speed, content quality, etc.
Navigation is an important part of website design. It is the first thing visitors see when they land on your website, which can greatly impact how they perceive your brand.
There are many ways to create good navigation for your website, but the most important aspect is that it has to be human-friendly. It should be easy for users to use without confusion and hard enough to stay updated with time.
A website that is easy to navigate will make it easier for customers to find what they are looking for. A well structured website will give them a sense of security and ease their decision-making process.
Website navigation and structure can also help increase customer satisfaction by providing the information they need in the right place at the right time.
Sharing is Caring